Our content management system (CMS) features a text editor built into some of our design components and other fields. It allows you to create structured content, add links and files, embed multimedia and more.
What it looks like

Credit: NSF
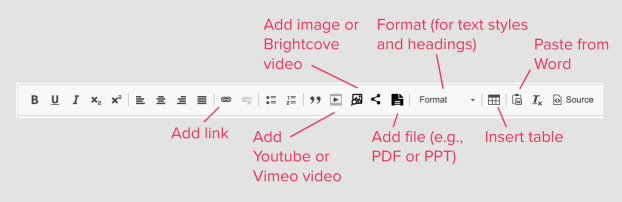
Text editor overview
The text formatting items (bold, underline, italic, alignment) are similar to any other word processing software out there. When you hover over the icon in the text editor's toolbar, it will remind you what each symbol means.
Formatting text
- For bold text, highlight your text and click the "B" symbol.
- You can make single word bold, or you can make a whole sentence bold for extra emphasis.
- You do not need to make your headings bold.
- Headings already have a heavier font weight, and making them bold will make them harder to read.
- To underline text, highlight your text and click the "U" symbol.
- You do not want to underline any text or heading that is not a link.
- Underlined text that is not a link can be confusing to users.
- To italicize text, highlight your text and select the "I" symbol.
- This is what italicized text looks like.
- Subscript and superscript come in handy for annotations and citations.
- To create the sub- or superscript, only highlight the word or numeral and then click the subscript (x2) or superscript (x2) symbol.
- Here is an example of a subscript2.
- Here is an example of superscript3.
- You can align your text left, centered, right or justify.
- For readability, it is a best practice to align text left as much as possible.
- Headings will automatically be aligned left.
Aligned left
This text is aligned left here in the WYSIWYG content.
Aligned center
This text is aligned center in the WYSIWYG content.
Aligned right
This text is aligned right in the WYSIWYG content.
Justified
This text is justified in the WYSIWYG. You will see this more clearly when there is longer text and how it will justify the text when you look at the layout preview.
Lists are a great way to break up content and make it easier to scan.
Bulleted List
- This is the styling for a bulleted list.
- This is a subbullet.
- This is a sub-subullet.
- This is a subbullet.
- Bulleted lists are also known as "unordered lists."
- You can create a nice simple list of links with a bulleted list.
Numbered List
- This is the styling for a numbered list.
- Numbered lists are also known as "ordered lists."
- Numbered lists are good for processes, policies or information that needs to be done in sequence.
Headings
All webpages across the World Wide Web have structure created by heading tags. Headings typically range from a Heading 1 (H1) style, which is usually the main topic of a webpage, to a Heading 6 (H6).
There is only one Heading 1 per page that is usually your page title, which is why you will not see it as an option in the heading/text dropdown field in the text editor.
Heading 2
Heading 3
Heading 4
Heading 5
Heading 6
- Headings should not be bold.
- Plain text that is bold should not be used in lieu of headings.
- Headings are for structure not for style and should not be used as a design element.
Adding Links
- To link your text, highlight your text and click the link icon.
Internal links
- If you are linking to something on the Beta site, you will want to start typing the name of the page you are looking for.
- The link box is small, so you may have to scroll down in the link box to see all of the results.
- Choose the item you are looking for.
External links
- If you are linking to something not on the Beta site, then you can put the full URL into the field after you click the link icon.
- Make sure your link text is descriptive enough for a user to understand where they are going if they click that link.
- Avoid adding full urls to pages.
- Avoid using phrases such as "Click here" or "Here" for your link text.
NSF Media Hub authentication
The first time you add an image to a page, either with the image component or from the WYSIWYG editor, you'll need to authenticate with the NSF Media Hub before adding images.
When you select NSF Media Hub, select authenticate to be taken to the authentication screen. The authentication screen opens in a new tab.
Select Go under Login with SSO and then select Allow. This will authenticate your account.
Return to your image tab and select reload the page. You can choose your image from the NSF Media Hub.
Place a checkmark in your image and then click Select assets.
